
ブログ村に登録すると、以下のように自分のブログ記事一覧を見ることができます。


しかし、初期設定だとサムネイルが非表示になっています。
設定方法はブログ村の公式サイトで紹介されていますが、
ソースコードが貼り付けられない問題があったので解決策を含めてご紹介します!
WordpressはOGPの設定が必要
ブログ村でサムネイルを表示するには、header.phpファイルにコードを追加する必要があります。
その手順は公式QAサイトにしっかりと書かれているのですが……
なんと対象コードが画像ファイルになっていて、コピペができませんでした😥
プラグインを入れる方法もあるようですが、
できるだけプラグインを増やしたくないのでheader.phpにコードを書く方法で設定します。
画像を文字起こしするには
ネットで調べてもコードをコピペできるところが見つからなかったので、画像の文字起こしを試してみることに。
Googleドライブで文字起こしすることができました。
手順はこちら↓
- Googleドライブを開く
- Googleドライブに対象の画像をドラッグ&ドロップする
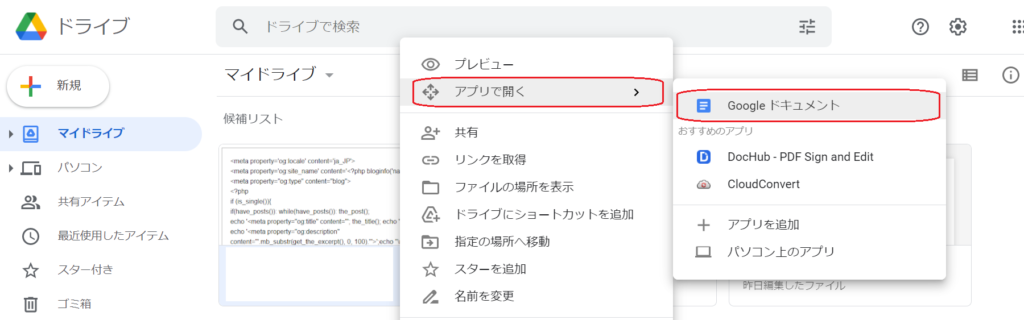
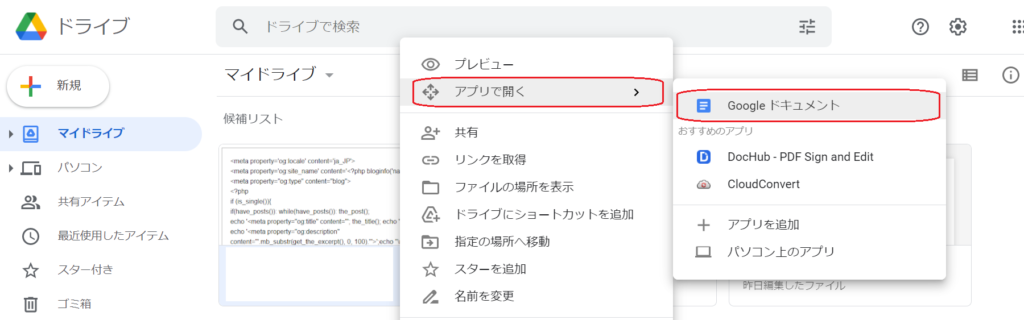
- ファイルを右クリック>アプリで開く>Googleドキュメントを選択


これで画像ファイルが文字で表示されるようになります。


ソースコードファイルで試してみたら、
少し反映されていないところはあったもののほとんど文字になっていました!
このコードを貼り付ければOK!
テキストにはできましたが、『’』と『”』の違いなどで修正に時間を取られてしまいました。
すぐに設定できるように、コードも貼り付けておきますね。
<meta property=’og:locale’ content=’ja_JP>
<meta property=’og:site_name’ content='<?php bloginfo(‘name’); ?>’>
<meta property=”og:type” content=”blog”>
<?php
if(is_single()){
if(have_posts()):
while(have_posts()): the_post();
echo ‘<meta property=”og:title” content=”‘; the_title(); echo ‘”>’; echo “\n”;
echo ‘<meta property=”og:description” content=”‘.mb_substr(get_the_excerpt(), 0, 100).'”>’;echo “\n”;
echo ‘<meta property=”og:url” content=”‘; the_permalink(); echo ‘”>’;echo “\n”;
endwhile;
endif;
} else {
echo ‘<meta property=”og:title” content=”‘; bloginfo(‘name’); echo ‘”>’; echo”\n”;
echo ‘<meta property=”og:description” content=”‘; bloginfo(‘description’);
echo ‘”>’; echo “\n”;
echo ‘<meta property=”og: url” content=”‘; bloginfo(‘url’); echo ‘”>’;echo “\n”;
echo ‘<meta property=”og.type” content=”blog”>’; echo “\n”;
}
$str = $post->post_content;
$searchPattern = ‘/<img.*?src=([“\’])(.+?)\1.*?>/i’;
if (is_single()){
if (has_post_thumbnail()){
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, ‘full’);
echo ‘<meta property=”og:image” content=”‘.$image[0].'”>’; echo “\n”;
} else if ( preg_match( $searchPattern, $str, $imgurl )){
echo ‘<meta property=”og:image” content=”‘.$imgurl[2].'”>’;echo “\n”;
}
}
?>
今回ご紹介した文字起こしは他の場面でも活用できそうなので、裏技として覚えておこうと思います^^
最後までご覧いただきありがとうございました💻